- Home
- Microsoft Edge Insider
- Discussions
- Re: Discussion - Updating our interface with Fluent touches
Discussion - Updating our interface with Fluent touches
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 13 2020 11:55 AM
Hi Insiders. We have received a whole lot of feedback on the overall design of the next version of Microsoft Edge. First off, we would like to thank you all for the feedback that you have submitted. We also want you to know that we are continuing to evolve the look and feel of the new Microsoft Edge. You can see our progress in our new icon, in the changes to dark theme, on the layout of the settings pages and in the style of the controls that we have added so far. Our goal has been to modernize the next version of Microsoft Edge while keeping the feel of the original. In the five years since we released the first Microsoft Edge browser with Windows 10, the Microsoft Design Language has and will continue to change and adapt. We have been evolving our user interface with this in mind and may be the first place you see some of these changes. We are planning on continuing to apply elements of the Microsoft Design Language to align with other Microsoft products.
We are thrilled with how much you think about the look and feel of the new Microsoft Edge browser. As we dug into the feedback, we found different ideas lumped together into very broad buckets and felt like we needed to re-sort the issues into new categories that are more specific to the actual issues that were being discussed. The previous categories that we have been reporting on are:
- Update the user interface with the Fluent Design System
- Make tabs more square and less rounded, like the current version of Microsoft Edge
- Provide a transparent theme for the browser frame
- The address bar and text are too large
The first step of this journey was to dig into each of the feedback items individually and understand what your ask was, and if there was a reason listed for the feedback. This helped us better understand why you are asking for these changes. The next step we took was to recombine the feedback and sort it into more specific buckets. We understand change is challenging, and we are not changing our interface just to be different. We have been working closely with our designers to get a look and feel that aligns with our Fluent Design language and meets our standards for usability and accessibility. It is our goal for our design to be easier to use on a daily basis. When you provide feedback, it helps us to challenge our assumptions and makes us reanalyze our conclusions.
Based on this analysis, we are seeing the following themes emerge from your comments: we will be tracking and following feedback in these categories going forward:
- Ability to add distinct color or color themes to the main browser interface.
- Add transparency or other material effect to the main browser interface.
- The corners of the tabs and browser buttons have been rounded too much.
- Make the tab band and address bar / toolbar smaller if device doesn’t support touch capability.
- Update or add animations to user interface.
- Add a reveal effect to highlight on mouse hover.
We would love to start talking about these items now. Please let us know if you think that we are on the right track with the changes we have made so far. The most impactful feedback is that which lists the task that you are trying to accomplish, the challenges that you face while accomplishing it, and your ideas on how it could be made easier. Also, feel free to reach out if you think that we have missed something important here. We will always take feedback and suggestions to help us make this the best, fastest, most productive browser possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 11:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 11:53 AM
Reveal Effects.
Animations.
These are basic effects we’ve had in the old Edge that when removed, only make it less visually appealing, less hierarchical, less unique, and overall not as good. Anyone saying things like “we should have this but not that”, is promoting the act of inconsistency, which is not something to promote. In my opinion, the new Edge should have all of the Acrylic, Reveal, and animations the old Edge has, while mostly retaining the current layout of the new Edge. With WinUI and XAML Islands there is absolutely ZERO reason this isn’t possible except to procrastinate. We need a consistent and beautiful design. We had one, then you removed it. Stop! Please add it back.
That’s my take on this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 11:54 AM
"We fixed an issue where the Search window wasn’t showing acrylic at the top."
It mentions only the top, so removing it from the rest of the search UI may actually have been intentional. I'd hope it isn't but even in that case, it's probably to stay as it is for all of 2004's lifetime. But alright, let's forget about search.
Acrylic is a part of Edge's design but I don't think that needs to be background acrylic. The in-app acrylic I suggested would still make it stand out among all other browsers on Windows while (in my opinion) looking much better. So I disagree that Edge needs background acrylic. Acrylic would suit it well (another place it would be good is all the context menus) but not necessarily background acrylic in my opinion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 11:58 AM - edited Jan 15 2020 12:05 PM
Also, it was stated that “the top” of search was fixed, but if you ACTUALLY install build 19541, the entire search box now has acrylic again, just like 19h1. The usage of the word “top” might have been a wording mistake or could have been referring to other themes like the mixed theme (half dark half light) which I believe uses acrylic only on top.
We don’t need to jump to conclusions and take the all or nothing approach by removing BG acrylic from everything like this. It is a key part of Edge’s look that is now well known and is a symbol. It shouldn’t just be removed like that. It is also beautiful, and hierarchical.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 12:05 PM
"However, I think what would be more appropriate for Edge would be the same effect that both Safari on macOS and the Microsoft Store itself have - in-app acrylic on the title / address / favorites bar area that shows website content underneath as you scroll up."
You can open the Microsoft Store, scroll a bit and see what I'm describing. If you know Safari on macOS you can do that, too. The website may not be behind the window chrome *now*, that much is true, but if Safari and the Store can pull of this visual trick, there is little reason Edge couldn't do it as well.
Thank you for the information about the search box. I wish they would backport that to 2004 (where I am currently on) but unfortunately I don't count on it.
"We don’t need to jump to conclusions and take the all or nothing approach by removing BG acrylic from everything like this."
That I can agree with. But I don' t think that simply because old Edge had background acrylic on the title bar the new Edge should just copy this. In fact, I have suggested an alternative that I think would be better. You can disagree with that, of course.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 12:09 PM - edited Jan 15 2020 12:36 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 12:12 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 12:15 PM
"I’m sorry, but you are simply wrong. Background acrylic IS the best choice."
You could at least label that as your opinion, just as I did with mine. Otherwise you're telling me that you're not interested in an intellectually honest discussion.
"Like we always have, and everyone has loved and Edge has now became known for!"
Because there were so many who did? The people who used Edge are a minority. The people who loved Edge are a minority in a minority. The people who loved Edge for its title bar with background acrylic are again a minority within that minority within a minority.
Your argument is basically "old Edge did it that way so new Edge should also", which is basically a proxy argument for "I liked the way it was so it should remain that way" and that may be an argument to you, but it is not to me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 12:33 PM
On the front of the “minorities”, yes, Edge users are a minority, but people who DO use Edge rather than something else most likely use it because they like it, otherwise they wouldn’t be using it, so wrong. And the last one is also wrong, simply search Windows 10 April 2018 update edge fluent design, and find people’s comments on different articles. You will notice the majority of the comments are talking about positive things.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 12:35 PM
Also, did you read my second post? What about background acrylic on the title bar and in app acrylic on the address bar etc area below?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 12:53 PM
Apart from users in a corporate environment, yes, but I wanted to illustrate that if the group of Edge users was small to begin with, the group of users who liked it is even smaller, even if not by much.
"I also never said Edge doesn’t have a custom title bar, but I said it DOES NOT have a title bar that is combined with the content beneath it."
Alright, apologies for that misunderstanding there. In that case, you are certainly right about that.
"That is simply not part of the chromium engine"
Not so far, true, but they could certainly change it - if a) they wanted b) they found the effort was worth it. I have no trouble admitting that neither of these may be the case, and they may find that background acrylic strikes a better balance in that regard.
"which isn’t even up to MS."
We don't know how much they would need to change but Microsoft can certainly change things about Chromium itself - either for themselves only or they can request for the changes to be pulled into the main code base of Chromium.
"Also, did you read my second post? What about background acrylic on the title bar and in app acrylic on the address bar etc area below?"
That does sound like a compromise between the two approaches, although I fear it could turn the UI too busy since you would have two separate acrylic planes showing different things underneath. It might work if one of the two planes is more opaque than the other. But either way, it's certainly an option Microsoft could explore, sure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 12:56 PM - edited Jan 15 2020 12:57 PM
"Alright, yes, I could have phrased the part differently by saying it was my opinion. I agree."
Also, I really appreciate your intellectual honesty here, so thank you. That is not exactly easy to come by online, so I think this speaks very much in your favor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 01:06 PM - edited Jan 15 2020 01:07 PM
1. Distinct colors/color themes - This would be very nice. The main thing is that currently, the dark theme isn't dark enough, and there's no way to disable the system theme color on the top bar without disabling it system-wide.
2. Transparency and material effect - I personally love the acrylic design and kind of miss it. However, there should be an on/off toggle if it is implemented. Additionally, the acrylic can either show the background behind the window or the actual webpage behind it. I personally prefer the latter. The acrylic could also be customizable if 1. is implemented. I don't think transparency/acrylic should be implemented outside of Windows 10 and macOS, though; it would be very out of place on Linux and Windows 7 and 8.
3. Less rounding - While the corners have been rounded, it's honestly not a lot. This is very much something that needs to be tested, with the tests being less corner rounding and no corner rounding. Feedback will be everything.
4. Smaller tab band - I actually like the current size. It might be fine if it was 10% smaller, but it's not really important. However, the right-click menu should be much smaller on devices without touch. Additionally, it wouldn't be a bad idea to make the address bar not expand across the entire length of the window, although that is something that would very much need testing and feedback. Lastly, some of the buttons could be a little bit smaller since they're currently very wide and spaced-out.
5. Animation - Y e s. Make sure that turning off animations for Windows also turns them off in the browser, though.
6. Reveal effect - This makes the browser more consistent with the operating system, so sure.
Other suggestions:
- Look into getting the overlay scrollbar back into the browser. The experimental flag kind of died since it hasn't officially been merged in, but it's much nicer than the normal scrollbar in my opinion.
- Give us the ability to set a custom background on new tab pages instead of just "Image of the Day." If you do implement this, please have the option to use the current desktop wallpaper (so the new tab page background matches up even with slideshow). Alternatively, there could be an option for the new tab page background to be background acrylic, showing whatever is behind the window. On top of that, there could be an acrylic setting for all image backgrounds.
- Make the InPrivate box blue and boxy; currently it's gray and very, very rounded, or at least the latest update broke the icon. Also, I like the old InPrivate icons (from legacy Edge) much better than the new ones.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 01:23 PM
Hey, i would like to see the following in future builds:
- Add transparency or other material effect to the main browser interface.
- Update or add animations to user interface.
- Add a reveal effect to highlight on mouse hover.
Additionally i wouldn't like if you change back the rounded corners to square corners. imo rounded corners look more modern :)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 01:50 PM
@adrianghc What you said in the last paragraph was very true actually. I didn't think about that at first. Different opacities could help like you said, and placing an inset shadow (projecting off of the address bar etc pane onto the tab view pane) also may help with the seams between the two types of Acrylics. I think also there are many ways to impliment this. But in the end, in my opinion we need some kind of background acrylic. I think a mix of in-app and background would be nice.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 02:33 PM
Great categories to focus on! I see touch mentioned, and I really hope you improve there. Just today I installed the release version on a Surface device, and it was a sad experience in Tablet mode using touch. For instance, extension buttons are near impossible to tap in the address bar, tab handling is hopeless, and there's something off with the touch keyboard. And that was from the first minutes of use!
Looking forward to improvements over the coming months!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 02:56 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 02:56 PM
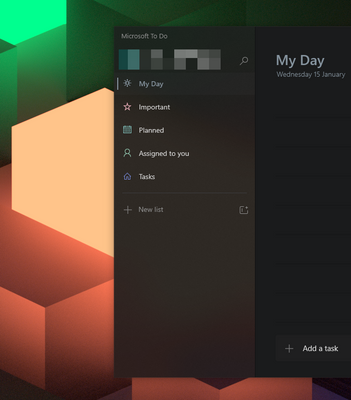
@Elliot Kirk I definitely think adding Acrylic and Reveal effects will do wonders for making Edge Chromium feel much less out of place among the other Windows apps. However, when it comes to the Acrylic effect for the title bar, it shouldn't be as strong as it used to be. Something like To-Do would work beautifully, keeping those lovely blur effects without impacting readability:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 02:57 PM
@Carmello B. wrote:
Me too. And we had it before, but the darned new Edge had to remove it! I really hope that they add it back. Edge needs it BAD.
um what?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 15 2020 02:59 PM
@Elttob In addition, it'd be nice to have background acrylic on context menus, like the menus you see elsewhere in Windows: