- Home
- Microsoft Edge Insider
- Discussions
- Re: Add an icon for the "Add to dictionary" action (UI consistency)
Add an icon for the "Add to dictionary" action (UI consistency)
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 16 2019 09:42 AM
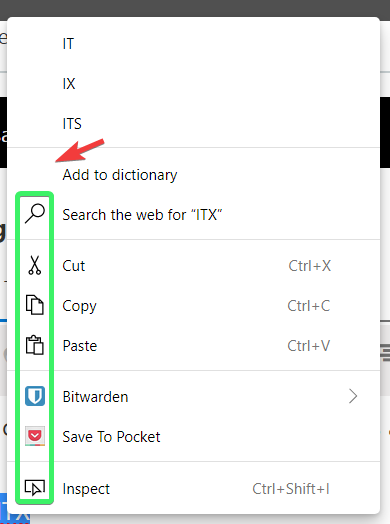
I love icons next to each menu item. Excellent for visual memory and almost every action has an icon.
Except for "Add to dictionary", which is one of my most used actions. :(
Since this icon is used so often, I think it deserves an icon. If you want an off-the-cuff suggestion:
Any icon is fine--but it definitely deserves an icon, IMO.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 16 2019 08:49 PM
Solution
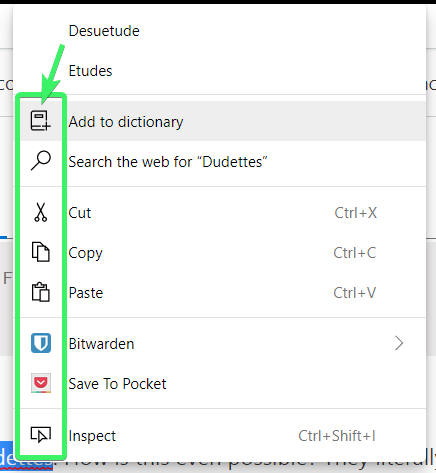
Dudes. Dudettes. Microsoft literally added the icon hours later. It's here.
Bravo, Microsoft.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 17 2019 09:17 AM
@ikjadoon, I am glad that you are happy with the way the spellchecker is progressing. Please let us know if you see anything else that you think needs to change, or that you particularly like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 18 2019 02:48 PM
Thank you very kindly for the reply. I'm seriously very impressed at the pace of updates.
What I love so far:
- :white_heavy_check_mark: Immediate visual feedback: adding to dictionary immediately removes the underline, confirming it worked
- :white_heavy_check_mark: Ease in removing accidentally added words (far, far simpler than Chrome & Firefox).
- :white_heavy_check_mark: Ease in adding new languages to the spellchecker
What I'd love to have implemented:
- Sync user misspelled words between devices.
It doesn't need to be a full radio option, but it could be combined with "Settings" sync and then noted somewhere. For me, I always would want it synced as a part of Settings because I transition often between a desktop & laptop during the day: they're essentially the same system for me!
It's always a PITA to go back to an older system and realize half my words (technical terms mostly) are being underlined.

Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 16 2019 08:49 PM
Solution
Dudes. Dudettes. Microsoft literally added the icon hours later. It's here.
Bravo, Microsoft.