- Home
- Microsoft Edge Insider
- Articles
- Re: Introducing new Fluent Iconography for Microsoft Edge
Introducing new Fluent Iconography for Microsoft Edge
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 17 2020 10:42 AM - edited Nov 17 2020 12:32 PM

Hello Edge Insider community!
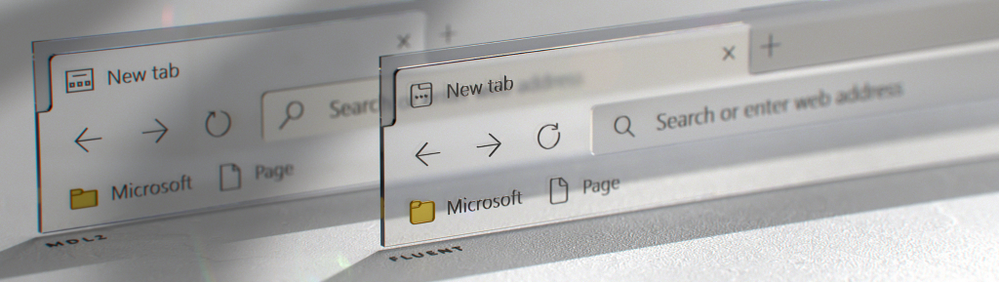
We recently released the first of many visual updates we have planned for Edge as we modernize and evolve our design language. First, we’re focusing on our core system iconography which hasn’t been updated since the days of our second Microsoft Design Language (MDL2), circa 2014. This has been a Microsoft-wide design initiative and it was important for Edge to be early adopters of the new, open-source Fluent Design System icons which were announced at the 2020 Build conference. This effort covers more than two hundred icons, many of which have been custom made for Edge.
The new icon system builds off the visual design updates first seen in our refreshed Microsoft app icons, which includes the latest Edge logo. We’re now rolling out the first of 2 phases to update the app iconography. This phase will impact many of our high-touch user interfaces, including tabs, address bar, as well as navigational and wayfinding icons found in our various menus.

There were many reasons we felt this effort was worth our attention, but most notably our motivations were to start modernizing the look & feel of the user interface. The new Fluent iconography system provides functional optimizations for user experience as each icon is based on a standard keyline and grid. This will improve scannability as you browse menus and navigation. We’ve also seen optimized rendering across platforms and devices so no matter which device you’re browsing the web on the icons will appear sharp and easy to read. Lastly, if you’re a Microsoft 365 user you’ll start to see more coherence between Edge and other great products you probably already use, such as Outlook for iOS and Android where these icons are already in use.

The next phase of this work will cover the remaining product surfaces that aren’t being covered in phase one, which are Developer Tools and our Extension experience. Additional to iconography, we know that there are many elements that represent Fluent design. Over the next few months we’ll be actively exploring ways that we can create a more beautiful, expressive, moving, browsing experiences for all our users. Our goal is to make something unique to browsers, while delivering a modern look and feel that matches Microsoft 365 and our brand personality. We hope you’ll love the new iconography as much as we do, and as always please share your thoughts with us so we can continue to improve and evolve.
To send us feedback, head to the ... menu in the top right of your browser > Help and feedback > Send feedback. Or, feel free to leave comments on this post as well.
- Irina Litvin, Senior Program Manager, Microsoft Edge
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 27 2020 11:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 01 2020 02:19 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 02 2020 02:14 AM
@IrinaL The new icon design is nice. But that's just icons.Microsoft Edge is easy to use, so why didn't Microsoft release an Edge for UWP in Microsoft Store?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 02 2020 12:04 PM
Ideally I'd love to see animated acrylic menues like in windows start menu and taskbar.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 02 2020 12:09 PM
Now downloading bar reducing the page size when it appears but it need to be just a popup message which asks you will you or will you download the file or save it as. and with usual cross X button to cancel, not the cancel button with text CANCEL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 04 2020 02:15 PM
@royamicus185 everything you said except the hover effect. that was so ugly imo!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 06 2021 08:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 06 2021 09:04 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 06 2021 09:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 20 2021 05:20 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 21 2021 09:21 PM
@aliasForKam I already got the newest version of it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 30 2021 09:06 AM
If I'm honest, it's hard to feel excited about these new icons when the design is once again inconsistent with the rest of Windows. And why are the scrollbars not updated? They're still using Chrome's design instead of the design used by the rest of Windows
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 29 2021 04:38 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 05 2021 08:12 AM
Hi.
Good overall initiative. Cohesive UI across ALL MSFT Products would definitely be a win for Win (LOL).
Seriously though, the new "Refesh icon" has an issue. It's almost a 100% circle. That's less easily communicating a "recycle and refresh the page" "arrow".
It looks like a circle. Primarily. if it was say 75% of a circle with the arrow on it, then it would be easier to recognize if you're "scanning" and not really 100% focused on the UI, but just for Productivity/Browsing.
- « Previous
- Next »