- Home
- Microsoft 365
- Microsoft 365 Blog
- October recap: Several highly requested features released for Visio for the web this month
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
We’re continuing to make Visio for the web a top priority for feature releases. This latest batch of diagrams and capabilities helps you build even more detailed diagrams online while simplifying the creation process.
Diagrams
Cross functional flowcharts: This has been one of the most-requested features by users through the Visio for the web UserVoice site. Visio for the web now includes cross functional flowchart (CFF) templates and sample diagrams on the landing page, as well as dedicated CFF tools for adding swim lanes, rotating lane labels, and more. These diagrams enable you to illustrate relationships between a process and the organizational and functional units that are responsible for the steps in that process. You can read more about CFFs in Visio for the web here and how to best use them here.
Azure diagrams: Earlier this year, we released dozens of network diagramming shapes for Visio for the web. We’ve now added to this library a rich set of Microsoft Azure symbols—there more than 500 shapes in all for services like Active Directory, App Service, SQL Server, and many, many more—templates, and sample diagrams for you to more accurately represent cloud and on-premises technologies. You can read more about Azure stencils in Visio for the web here.
Capabilities
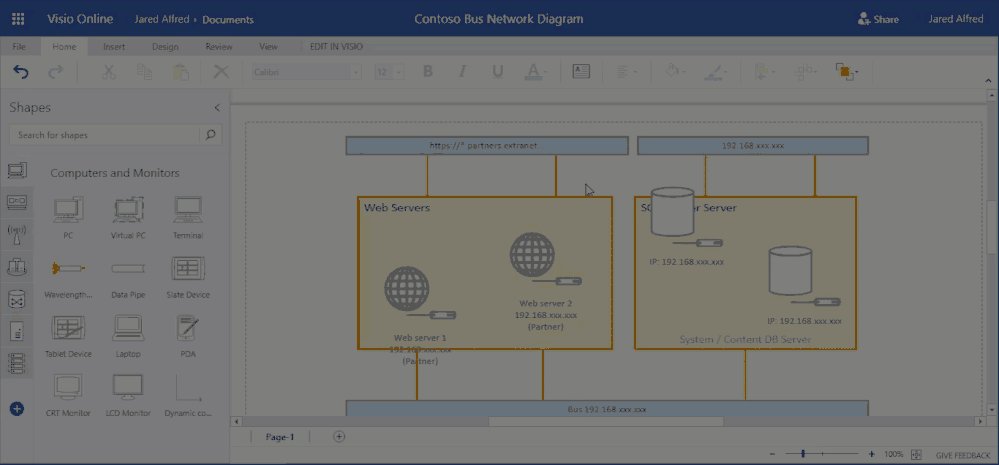
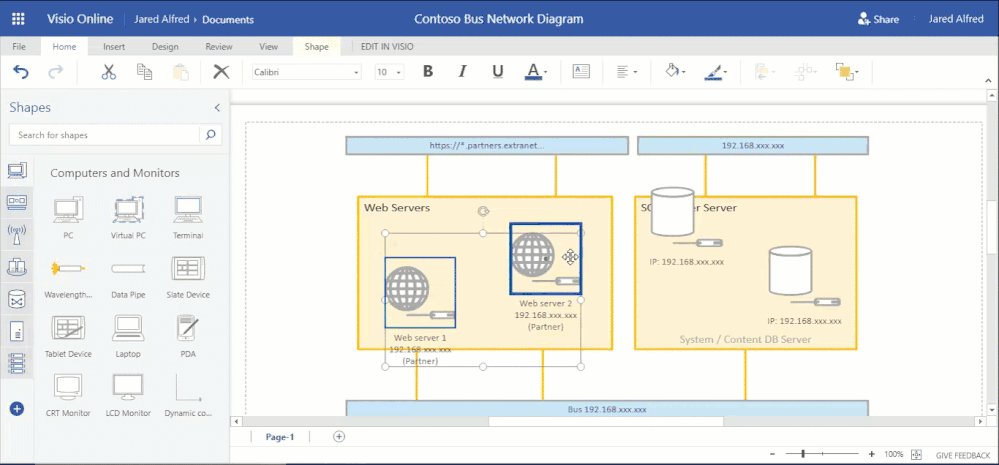
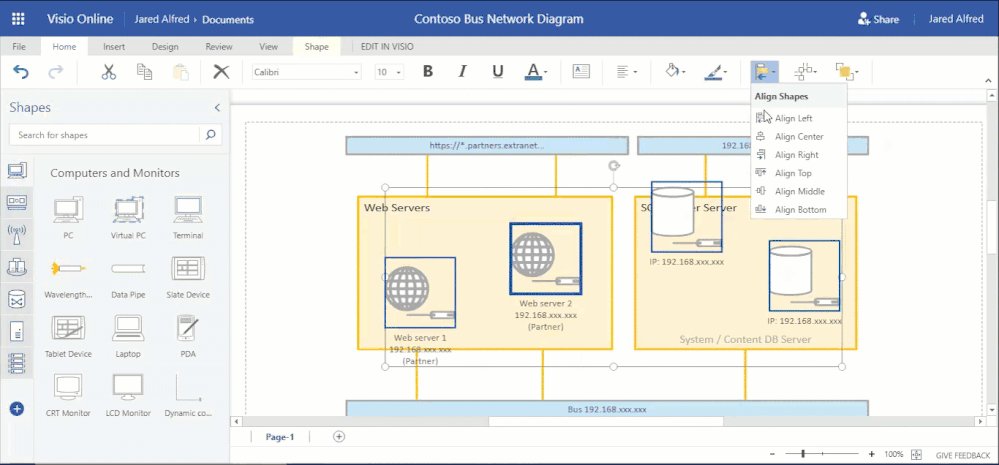
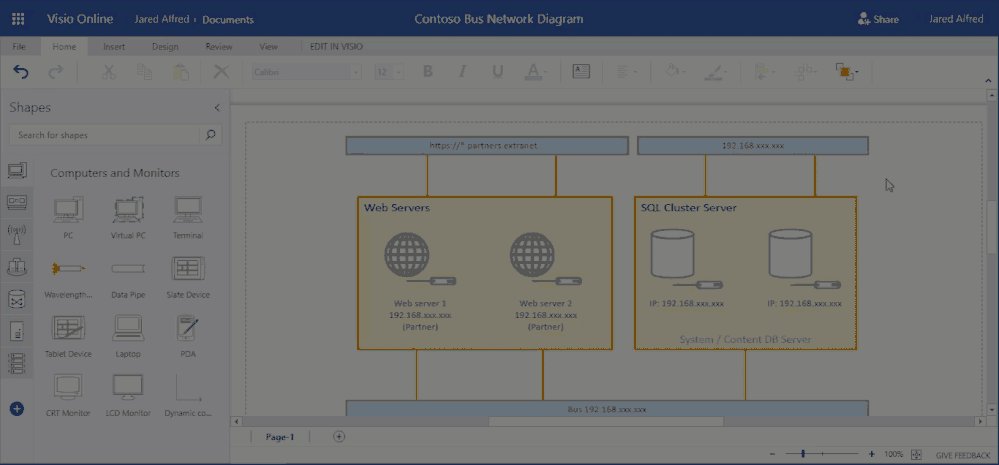
Align and position: If you’re familiar with PowerPoint then you’ll be familiar with the align and position feature, which enables you to select multiple objects and align them in regard to each other on your canvas (i.e., left, center, right, top, middle, and bottom). Shapes align to the first object selected in the cluster. You can also distribute shapes horizontally and vertically using the adjacent button in the ribbon. We’ve added this feature as a part of our effort to create greater parity with features in Office apps.
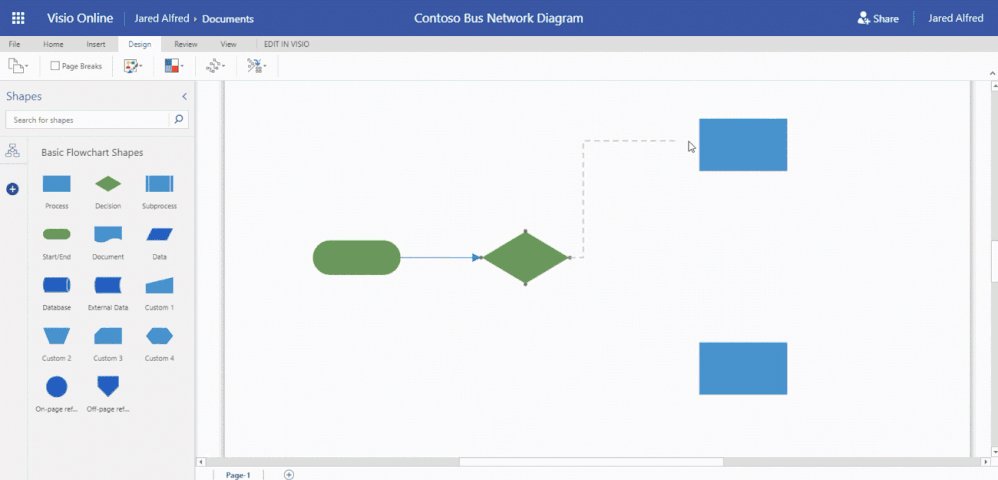
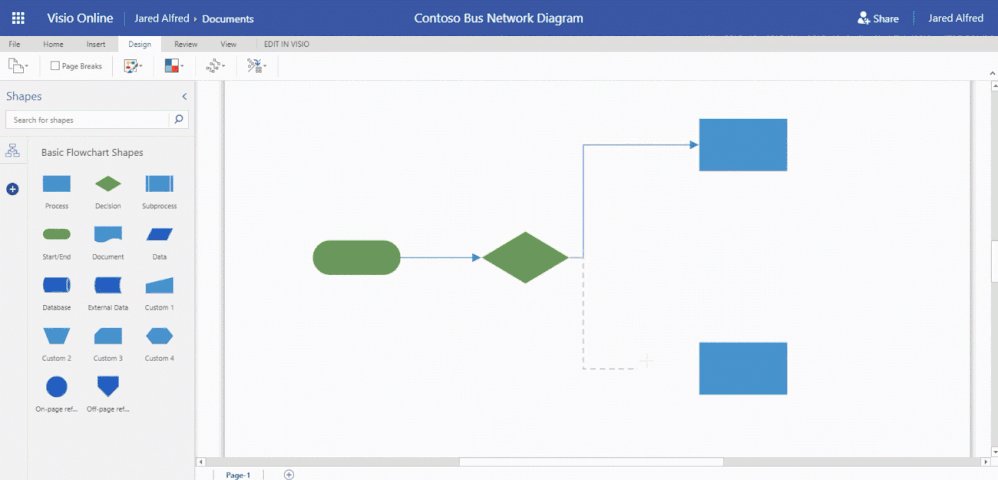
Live connector routing: Live connector routing provides real-time feedback as you connect shapes. Before today, connectors would appear as straight lines as you drew them between shapes, only changing to a bent or curved line after the shapes were connected. With live connector routing, you can see what your final connector will look like as you draw it. If the connector isn’t what you anticipated, you can move the endpoint shape before making the final connection instead of drawing and deleting connectors several times to get the right connector look.
We’ve only just begun building out the Visio for the web experience. Follow us on Twitter to stay current on the latest Visio and Visio for the web releases. You can also learn about these on our Tech Community site. As always, we encourage you to submit your feature ideas to the Visio for the web UserVoice site. Capabilities like cross-functional flowcharts are the direct result of requests from users like you. Lastly, for questions about these and other features, please email us at tellvisio@microsoft.com.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.