- Home
- Content Management
- Discussions
- Customising the search widget position in a SharePoint 2016 custom master page
Customising the search widget position in a SharePoint 2016 custom master page
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 20 2018 05:21 AM - edited Jun 20 2018 05:27 AM
Hi
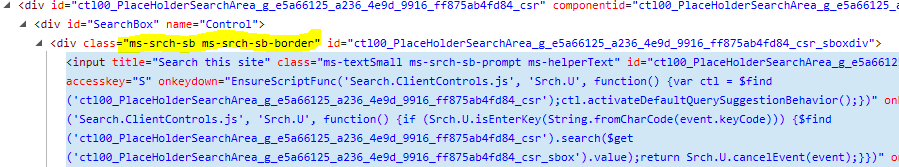
In a custom master .apsx page; without a nice HTML shadow design page, I have re-added the search dropdown widget. At runtime this control gets a load of extra markup which you can't really style when editing the master page in designer:
I want this to 'float" to the right of the top menu and one option, it to to just inject a few additional CSS class declarations at page render time. The full set is shown here:
div class=”ms-srch-sb ms-floatRight ms-verticalAlignTop ms-srch-sb-border
So rather than do this with jquery
document.getElementById('idOfElement').classList.add('newClassName');
I wondered if I couldm't use a script action via one othe PnP commandlets. Even this works, I am convinced that must be a better way given humungous ID attribute shown above looks autogenerated by SharePoint.
- Labels:
-
2016
-
SharePoint Server