- Home
- Microsoft Edge Insider
- Discussions
- Re: Text rendering differences
Text rendering differences
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 21 2019 03:20 AM
Hi there,
Since using this browser as daily driver on my 3 PCs, I have realized that the text rendering in Edge C is somewhat different, making the text on different sites to appear sort of blurry, and having less thickness than how text is displayed in Edge...
Can this be fixed please?
Thanks and Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 22 2019 11:39 AM - edited Jun 22 2019 12:04 PM
I've also noticed some glitched in the way edge canary renders text recently. some text even overlaps on certain websites i frequent.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 13 2019 09:16 AM
The rendering would look different due to the usage of different rendering engines. While Edge (Classic) uses EdgeHTML, the new Edge (based on Chromium Project) uses Blink.
The rendering on the new Edge (Dev/Canary) would look like the rendering on Chrome Canary. If you do notice slight differences in the rendering between the two browsers, you should report back with what sites you noticed the difference on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 13 2019 11:27 PM
@Deleted hi there,
The rendering difference seems different across most of the sites. If you open and compare them across the old Edge and new Chromium based Edge, there is difference in Text rendering...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 14 2019 04:01 AM
@Rohit Yadav "The rendering difference seems different across most of the sites. If you open and compare them across the old Edge and new Chromium based Edge, there is difference in Text rendering..."
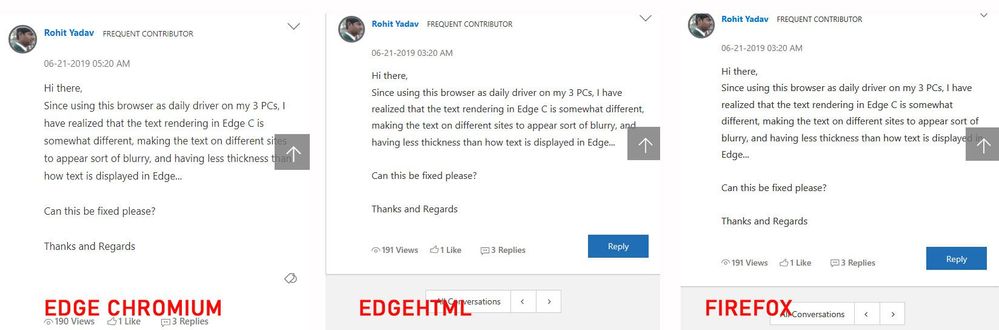
Absolutely. There is a subtle, but marked difference between Edge Chromium (Blink), Edge Classic (EdgeHTML) and Firefox (WebRender) text rendering, as this screenshot shows:
The Chromium rendering engine is less sharp and less clear in Edge Chromium than in either EdgeHTML or Firefox. I can't do a direct comparison with Google Chrome, because I don't use it.
A number of threads have discussed this issue. Quite a number of posters have asked the Edge Team to mitigate the issue to the extent possible, given the differences in rendering engines. I don't know what Microsoft can do with the problem, given the limitations/issues with Chromium's text rendering.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 15 2019 07:58 AM
@tomscharbach is absolutely right. The difference in rendering appears across most of the sites. Don't know what is causing the issue actually...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 15 2019 12:50 PM - edited Jul 15 2019 12:53 PM
@Rohit YadavAs already explained, this is a design issue and Microsoft can't really do much about it. The reason why you see differences in rendering between Edge and Chromium-based Edge is due to the layout engine being used (EdgeHTML vs Blink). Although I do agree that in Chromium and its derivatives, the text feels a little thinner and less sharp, but the difference is subtle and it is generally readable (The preferences may vary with user without doubt).
Any major change in the codebase of the layout engine being used in the Chromium project, aka "Blink", could potentially cause major regressions, since it is a mature project and I don't think Microsoft Edge team can now afford to tweak it to make it look like how it appears on the classic Edge. They have better things to focus on at the moment.
Also, don't forget that Chromium is a very complex project and there are many commits pushed to their repository every day, which Microsoft Edge team has to pull. So, any minor change in the core project could break the whole browser's rendering capabilities.