- Home
- Microsoft Edge Insider
- Discussions
- Re: Text contrast ratio of URL tooltip is too low (screenshot included)
Text contrast ratio of URL tooltip is too low (screenshot included)
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 26 2019 05:20 PM
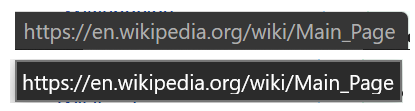
When in dark mode, the text contrast ratio of the URL hover tooltip is too low! I have great vision and this is still bad, so it must be really bad for most users. Attached is screenshot comparing Chromium Edge (top) vs old Edge (bottom). Please fix this! It's quite bad :(
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 26 2019 05:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 27 2019 02:14 AM
I find it quite distracting in the old Edge. that tool tip at the bottom left corner is bigger and brighter, also there is a space between the tool tip and the bottom of the browser window. it even gets worse when i move my mouse pointer over many links quickly.
in the new Edge insider, it looks much better and it kinda blends in so that whoever needs to see that text should focus on it, and it's good in my opinion because it's not a part of the main web content.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 27 2019 01:47 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 11 2019 02:30 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 01 2019 12:57 PM
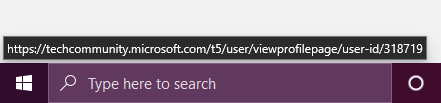
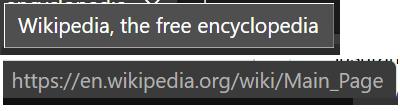
@Bdsrevlittle update on this one: can yous at least update it to match the new non-link tooltips? That would be an improvement and it would also make Edge tooltips more consistent
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 19 2019 12:20 PM