- Home
- Microsoft Edge Insider
- Discussions
- Bug: Edge Dev + FlexBox + RTL Direction = Incorrect Layout
Bug: Edge Dev + FlexBox + RTL Direction = Incorrect Layout
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 21 2019 12:52 PM - edited Jun 21 2019 01:25 PM
Hi.
I apologize in advance, I'm not good in English.
Recently, I have tried to implement RTL layouts using flexbox.
I have used Bootstrap 4.3.1 grid system that has been implemented based on flexbox.
On Edge Dev, in LTR direction, flexbox oriented layouts have been showing pretty good.
But in RTL direction, they have some offset from right side of their container element.
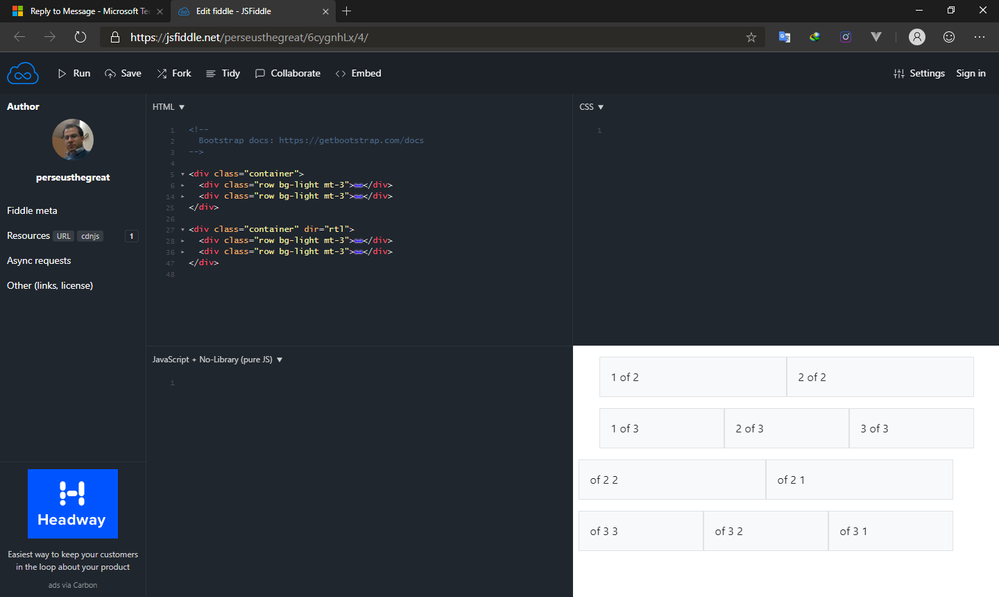
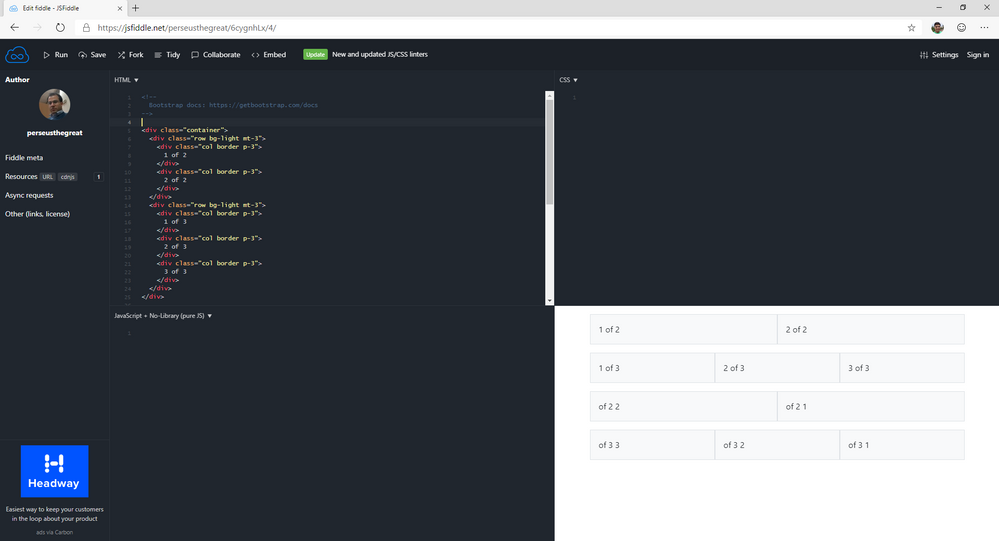
I have created an example here to show this situation.
I have tested on
- Firefox 67.0.4
- Chrome 75.0.3770.100
- IE 11.0.130
- Edge 18.18362
- and Edge Dev 77.0.189.3.
Every things are OK on all browsers except Edge Dev.
So, please consider it.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 21 2019 09:04 PM
@ArashLaylazi thanks so much for including that sample code, that is super helpful. Your English was fine, I think I understand the issue. However, I looked on Firefox and Chrome and Edge and I'm seeing any difference I can identify. Can you possibly include a screenshot of the rendering you see in Edge that is broken?
-John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 21 2019 10:12 PM - edited Jun 21 2019 10:21 PM
Thanks for your attention.
These are screenshots:
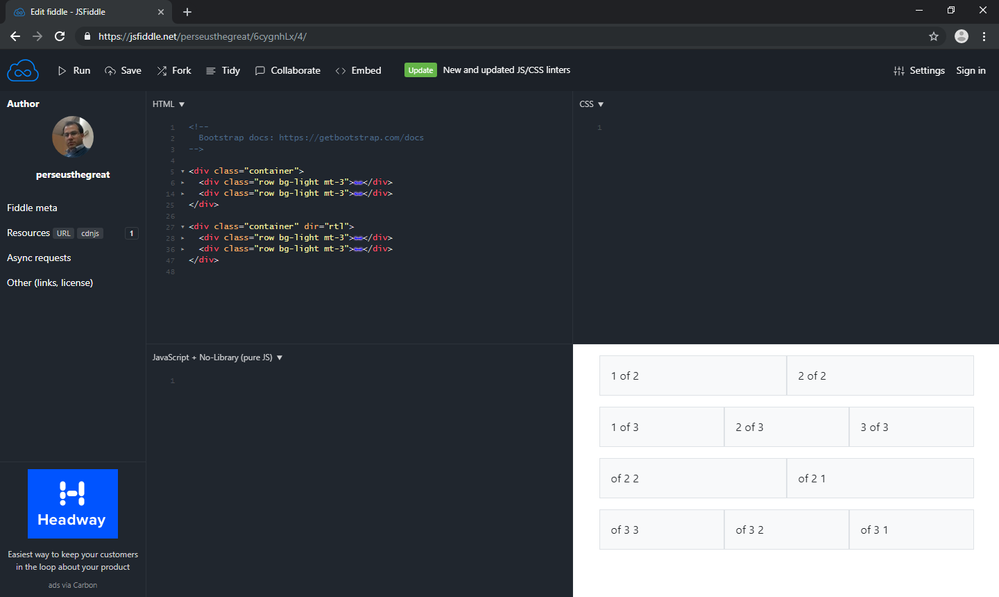
 Firefox
Firefox
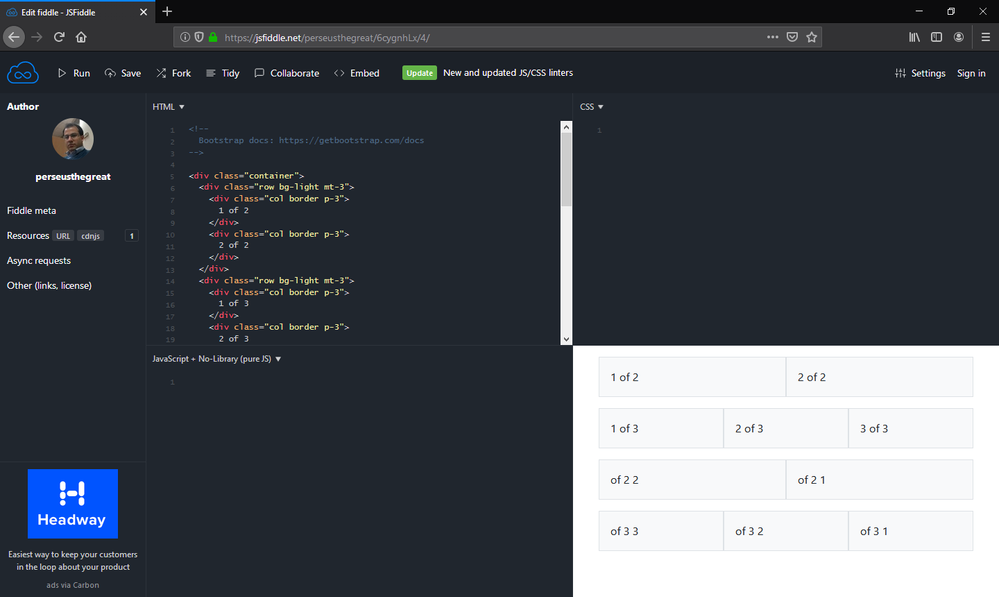
 Chrome
Chrome
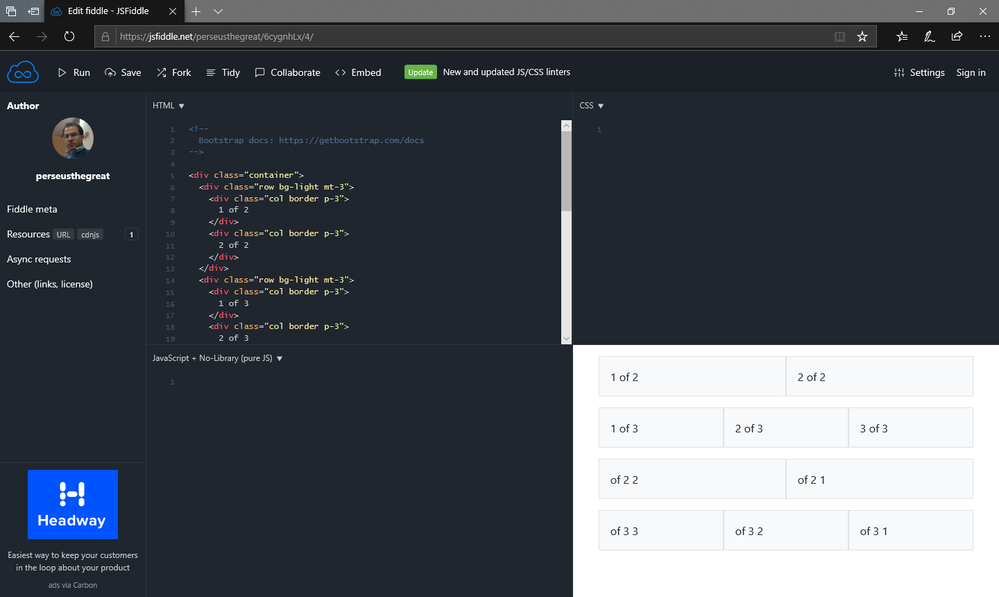
 Edge 18
Edge 18
 IE (JSFiddle does not support IE)
IE (JSFiddle does not support IE)
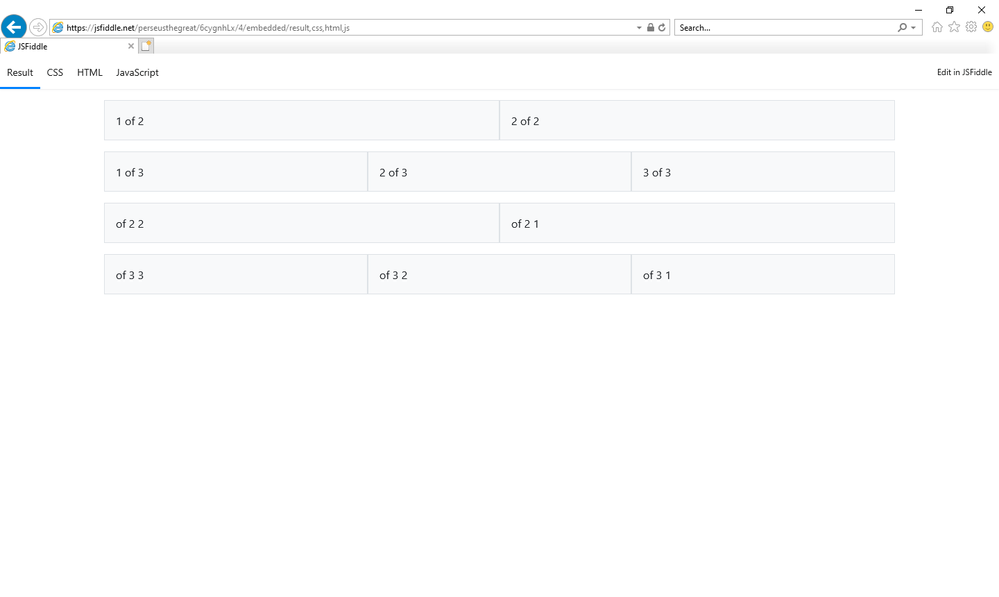
 Edge Dev
Edge Dev
Also, my Windows culture had been set as Persian (RTL culture).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 22 2019 11:38 AM
@ArashLaylazi wow! Thanks so much for including the screenshots. On my current build, I am not seeing that rendering in Edge, for me it matches the shots you included from the other browsers. I even installed the Persian Language pack to force RTL at the system. Can you confirm what build of Edge you are on?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 22 2019 01:45 PM - edited Jun 22 2019 01:52 PM
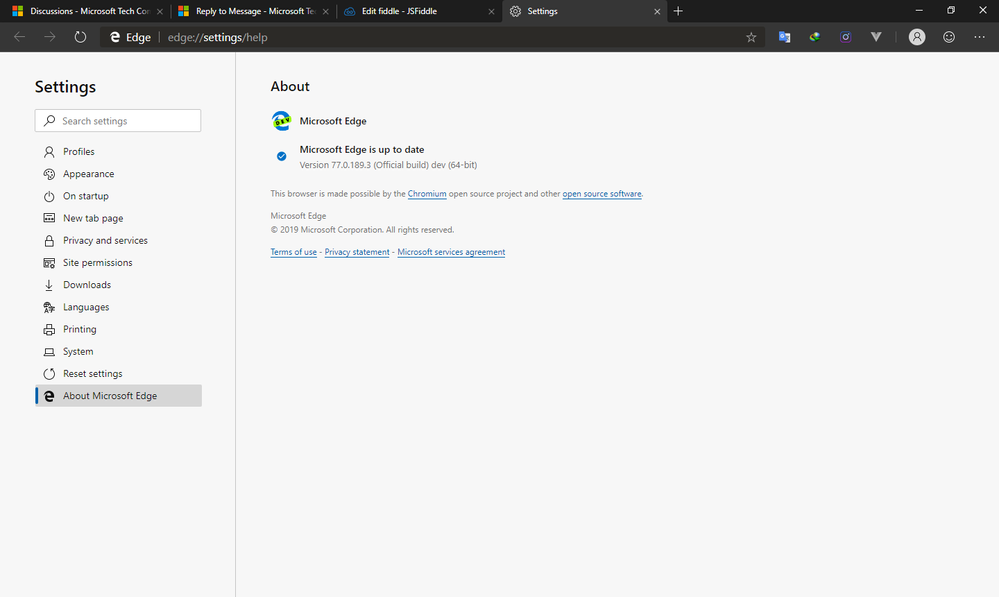
@johnjansen , sure, I am using Edge Version 77.0.189.3 (Official build) dev (64-bit) now.
Also, my Windows 10 version is 1903 build 18362.175
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 24 2019 06:45 PM
@ArashLaylazi Thanks for filing the issue. The issue is not unique to Edge and you can repro it by enabling LayoutNG in the experimental flags of Chrome as well.
We will file a bug directly into Chromium and fix it there for everyone. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 24 2019 10:01 PM
I hope this issue will be resolved ASAP.
EdgeHtml was great, also new Edge (Chromium).
Thanks for your considerations.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 25 2019 01:49 AM - edited Jun 25 2019 01:51 AM
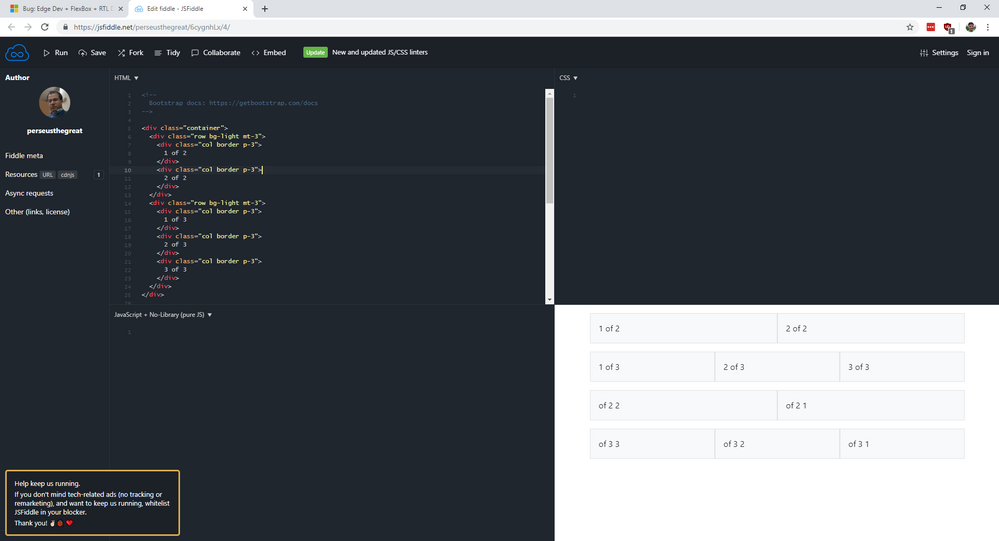
On both Google Chrome version 75.0.3770.100 and Edge Canary version 77.0.200.1, I see no difference in layouts:


Since you're using Edge Dev, I'd recommend you to install Edge Canary and check if the issue still persists and report back with the status.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 25 2019 02:25 AM
@Deleted , I have installed Edge Canary.
It seems the problem has been resolved.
I hope this change will be applied to next releases of other "Edge Insider Channels".
Thank you for informing me.