- Home
- Microsoft Edge Insider
- Discussions
- A bit theme discrepancy while using PWAs in Edge
A bit theme discrepancy while using PWAs in Edge
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 06 2019 02:37 AM
Hi there,
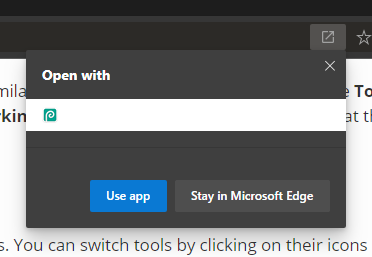
I have a site installed as an app, since it is a PWA. I opened the same site in a tab, and when I see an option to open the link in the app, the whole strip is shown in white in Dark Mode, hiding the app's name.

Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 08 2019 09:58 AM
Solution@Rohit Yadav Thanks for the feedback! I really appreciate you looking at PWAs in Edge. I've seen this issue as well and logged it internally for us to investigate. I think it's probably just some CSS that didn't get updated when we implemented the dark theme...
-John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 08 2019 11:07 AM
@johnjansen yea, exactly. Thanks for the reply!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 08 2019 11:16 AM
@johnjansen One thing I would like to ask more here, how is the team implementing the color background on the Title bar for sites installed as apps or PWAs installed...?
Is there some sort of algorithm which sets the title bar color by the site's bg, or on a random basis? I've currently noticed it as adhering to the background for most of the installed sites.
And will you allow the theming options applying to taskbar provided by the site itself? Example: if you open the streaming site hotstar.com on your PC, the title bar first appears in the color theme provided by the site in a sort of greenish color. But later on the bar color changed to white, taking the site's background there. this theming is also shown on Chrome mobile if you have it, I just tested it. Not sure about Chrome on Desktop though.
A word on the same would very helpful...:)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 08 2019 09:58 AM
Solution@Rohit Yadav Thanks for the feedback! I really appreciate you looking at PWAs in Edge. I've seen this issue as well and logged it internally for us to investigate. I think it's probably just some CSS that didn't get updated when we implemented the dark theme...
-John